2.4) 이미지버튼
투명 배경 설정하기
background 속성에서
'@android:color/transparent'
를 적용하면 이미지 배경이 투명으로 바뀜.
scaleType(이미지 크기 설정), tint(이미지 영역에 색 채우기), alpha(투명도 조절)
과 같은 속성도 있지만
투명도 설정까지만 다루고 일단 패스..중요하지 않은듯..
2.5) 라디오그룹과 라디오버튼

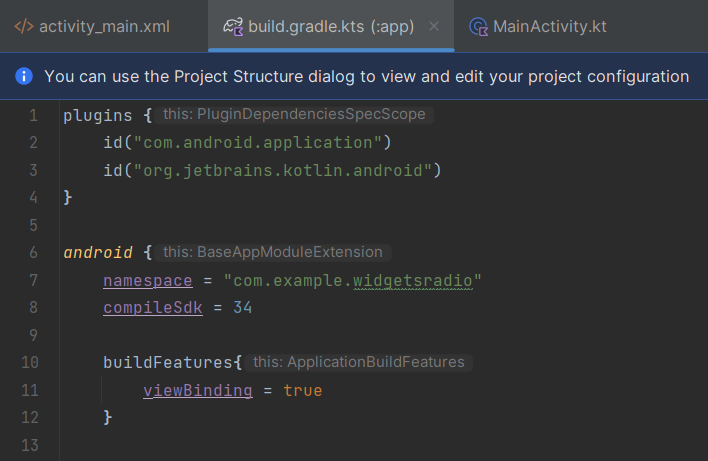
build.gradle에 10-12줄 추가하기
'build.gradle' 파일에 이 코드를 추가하는 이유는
안드로이드 뷰 바인딩을 활성화 하기 위함.
→안드로이드 뷰 바인딩은 XML 레이아웃 파일의 뷰를 코드에서 직접 참조할 수 있게 해주는 기능.
이 코드는 거의 항상 사용되므로
외우길 권장함.

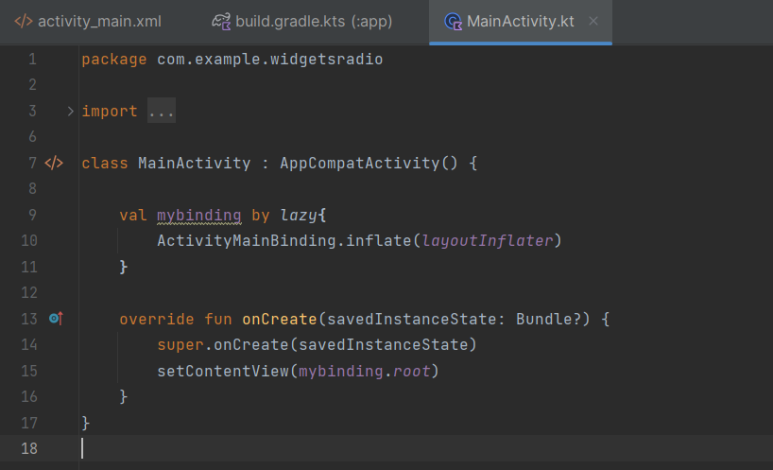
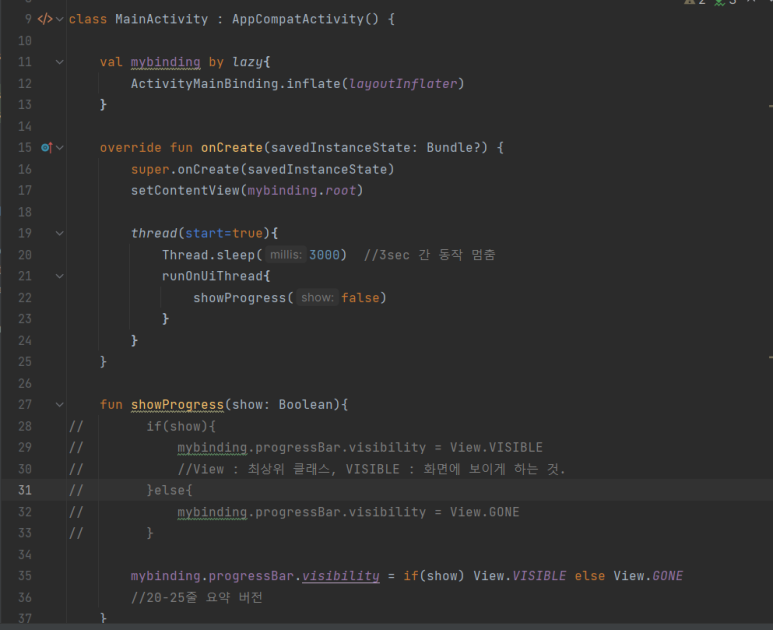
main 파일에서 mybinding 인스턴스 생성 후 사용
val mybinding : 뷰 바인딩을 위한 변수 선언부.
by lazy : 해당 변수가 처음 사용될 때까지 초기화 지연 (지연 초기화).
*nullable 남용 방지
{ } 안 코드 : 데이터 바인딩 클래스를 인스턴스화하는 코드.
→즉 액티비티의 XML 레이아웃 파일과 연결된 데이터 바인딩 클래스의 인스턴스를 만들어내고,
이를 변수에 할당하여 해당 액티비티에서 XML 레이아웃 파일에 정의된 뷰들을
코드에서 쉽게 사용하도록 해줌.
setContentView에 mybinding.root 전달.

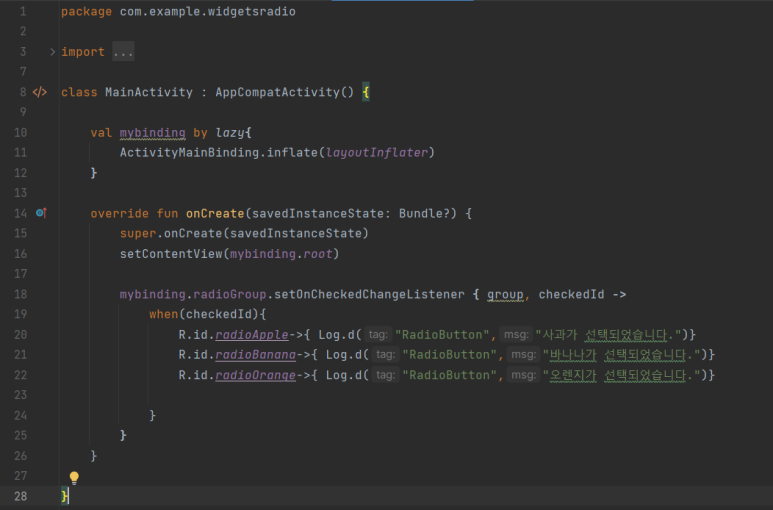
람다함수의 사용
(람다 함수 사용법 익히기)
라디오 버튼 id 사용 시
R.id.radioID
와 같은 형태로
클래스에 접근해야 함.
*radioID는 내가 지정해둔 것
→안드로이드가 리소스를 관리하는 R이라는 클래스를 생성하고,
그 안에 리소스 아이디를 관리하는 id 클래스가 추가되는 것.
orientation(라디오버튼 배치하기), checkedButton(선택된 라디오버튼 설정하기)
*라디오버튼은 각각의 버튼에 따로 리스너 처리를 할 필요 없이 버튼을
감싸고 있는 그룹에만 리스너를 연결해주면 코드를 간단하게 처리할 수 있음.
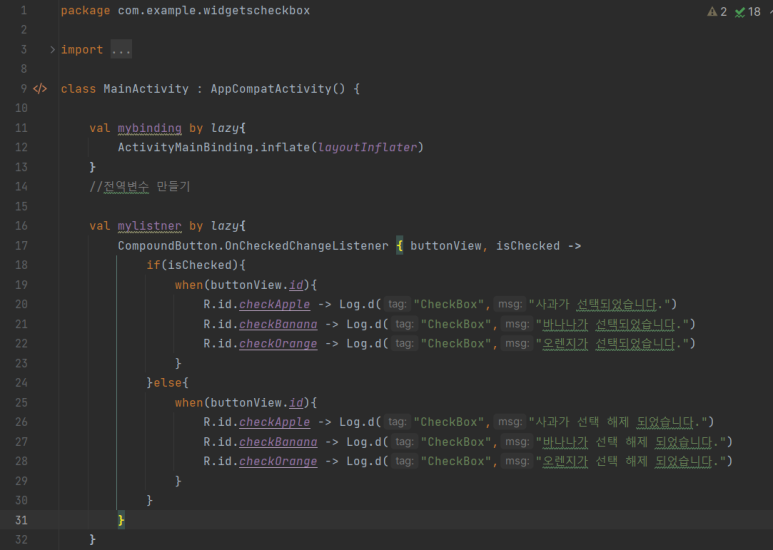
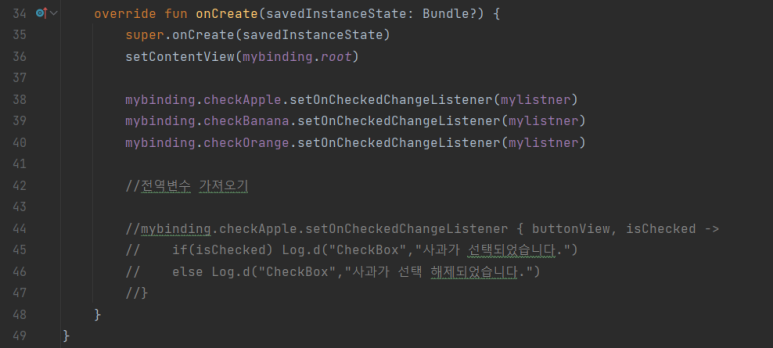
2.6) 체크박스
라디오버튼이랑 같은 방식이지만,
다른점은 다중 선택이 가능.
(buttons 전체를 buttonView로 묶여있음.
CompoundButton으로 묶여있다고 함. → 라디오 그룹 같은 느낌)
→체크박스는 컴파운드버튼(CompoundButton)을 상속받아서 만들어짐.
*토글버튼, 스위치, 체크박스 모두 CompoundButton 상속 받아 사용.
*이미지뷰는 이미지 버튼과 사용법 유사.(src, background, scaleType 속성)

compoundButton 선택/해제

리스너 연결
2.7) 프로그래스바
:진행상태를 나타내는 위젯.
· 파일 다운로드와 같이 시간이 일정하지 않은 작업을 할 때, 현재 진행중임을 보여주는 용도.
· 작업이 어느정도 진행되었는지 진척도를 %로 보여주는 용도.

개어렵네
(Thread에 대해서도 알아두기)
메인 스레드(Main Thread)
: 화면에 그림을 그려주는 것이 메인 스레드의 역할.
(=UI Thread)
▷화면을 그리는 것은 모두 메인 스레드에서 실행되어야 함.
📍공통 속성 visibility
· VISIBILE 현재 보이는 상태
· INVISIBLE 현재 안 보이는 상태
→보이지는 않지만 공간을 차지함.
· GONE 현재 안 보이는 상태
→보이지도 않고 공간 차지도 안함.
* Thread.sleep() 지정 시간동안 다음 코드 실행X.
binding.(____).setOn(____)ChangeListener { }
→ 리스너 함수 사용 형태 동일.
괄호 안에 사용된 위젯 동작 이름만 넣어주면 됨.
(Checked, SeekBar 등)
chapter4 - (3) 리소스 다루기
drawable과 단위
drawable 이미지 리소스(resource)
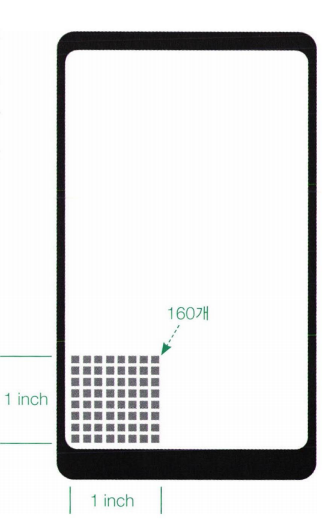
DPI(Dots Per Inch) 가로세로 1인치의 정사각형 공간에 들어 있는 픽셀의 숫자

Android 160DPI
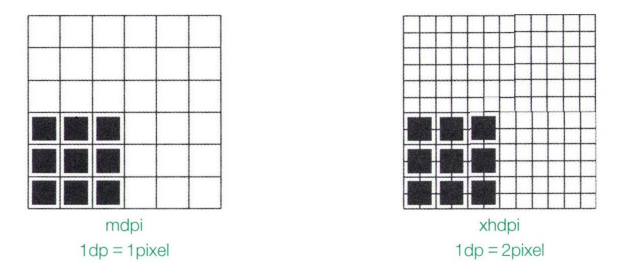
dp(Density-independent Pixels) 안드로이드에서 사용하는 독립적 수치 단위
▷해상도와 관계없이 동일한 크기로 화면에 표시

사용자 눈에는 둘 다 같은 크기로 보임
sp(Scale-independent Pixels) 문자열의 크기를 나타내기 위해 사용하는 단위
▷줌인이나 줌아웃 시 다른 위젯에는 영향X.
→ drawalbe 디렉터리에 저장된 이미지를 사용하면
스마트폰 해상도에 맞는 dpi 이미지를 자동으로 선택해 사용함.
minmap 앱의 아이콘에 사용하는 용도.
(수업에서 안다룸..)
strings와 다국어 처리
▷안드로이드는 strings.xml을 Translation Editor를 통해 관리 가능.
→다국어 처리 가능
'전공수업 > Kotlin' 카테고리의 다른 글
| [Kotlin] 모바일프로그래밍 7주차 (1) | 2024.10.12 |
|---|---|
| [Kotlin] 모바일프로그래밍 6주차 (0) | 2024.10.12 |
| [Kotlin] 모바일프로그래밍 4주차 (0) | 2024.10.12 |
| [Kotlin] 모바일프로그래밍 2-3주차(2) (1) | 2024.10.12 |
| [Kotlin] 모바일프로그래밍 2-3주차(1) (0) | 2024.10.12 |